Footnotes and other Diversions
I start with a quote from Robert Bringhurst in his The Elements of Typographic Style:
Quote
“...the academic habit of relegating notes to the foot of the page or the end of the book is a mirror of Victorian social and domestic practice, in which the kitchen was kept out of sight and the servants were kept below stairs. If the notes are permitted to move around in the margins – as they were in Renaissance books – they can be present where needed and at the same time enrich the life of the page.”
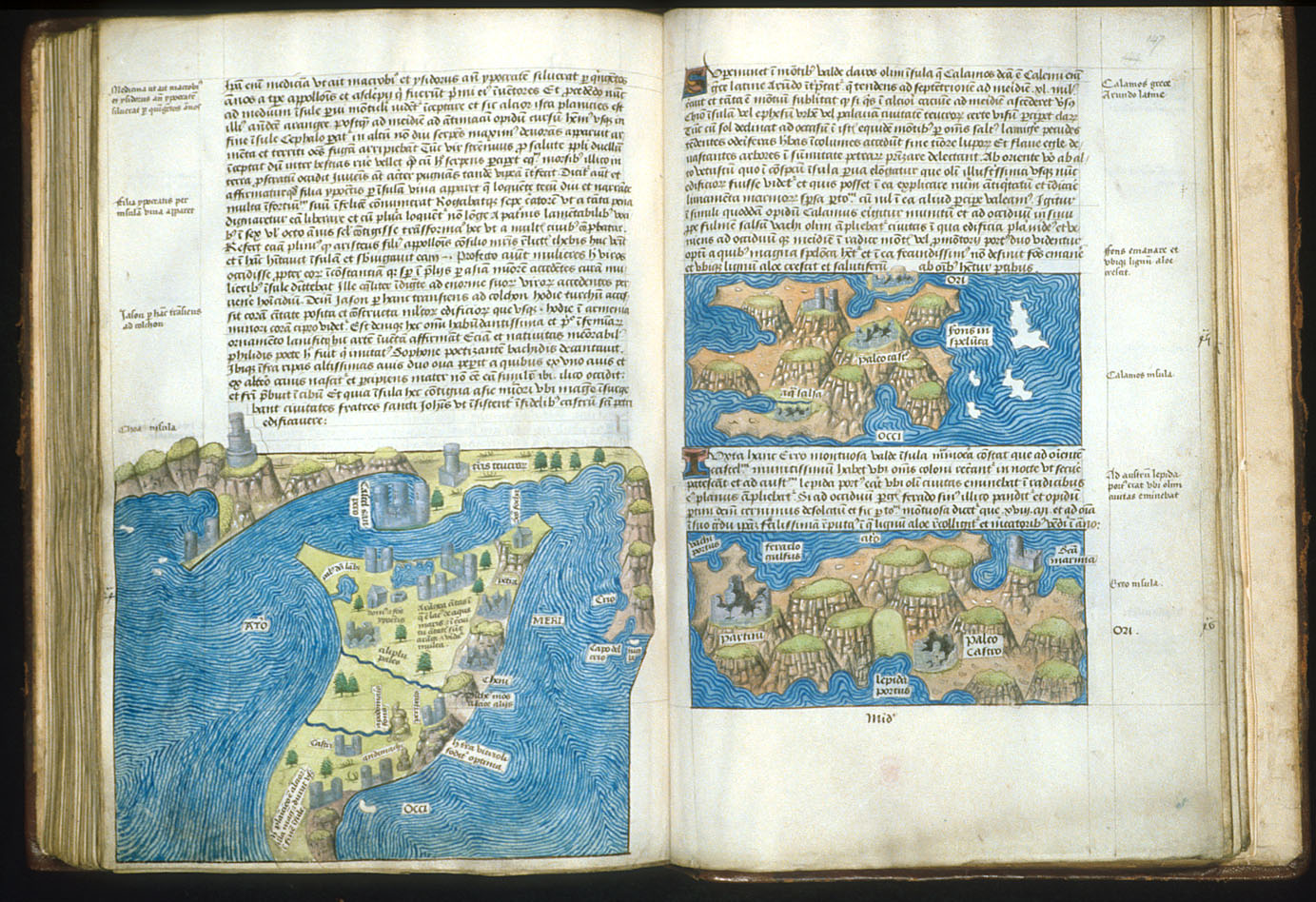
In medieval Europe, the relationship between the shape of the page and text block provided space for notes in the margin. In fact, even before printing margin notes are used to elaborate or further explain details. In this illustration we see a spread from the Liber insularum Archipelagi with notes in the site margins

This paper sets out to explore the relationship between the footnote in the printed work and equivalent devices in screen based medium.
What are the conventions in print publishing to display footnotes, side notes and other forms of deviations from the narrative flow? We will look at some examples of the way information is cross linked and where this information is typically displayed in the printed work.
Introduction¶
There has always been a need to add extra explanatory information to certain texts. When the bible was collaboratively translated by editors in Geneva and published in 1560, it used extensive margin not to help explain the text. This edition of the bible was the first to use a roman typeface rather than the gothic blackletter form. The margin notes were so extensive that they often are seen to overflow into the bottom of the text column.
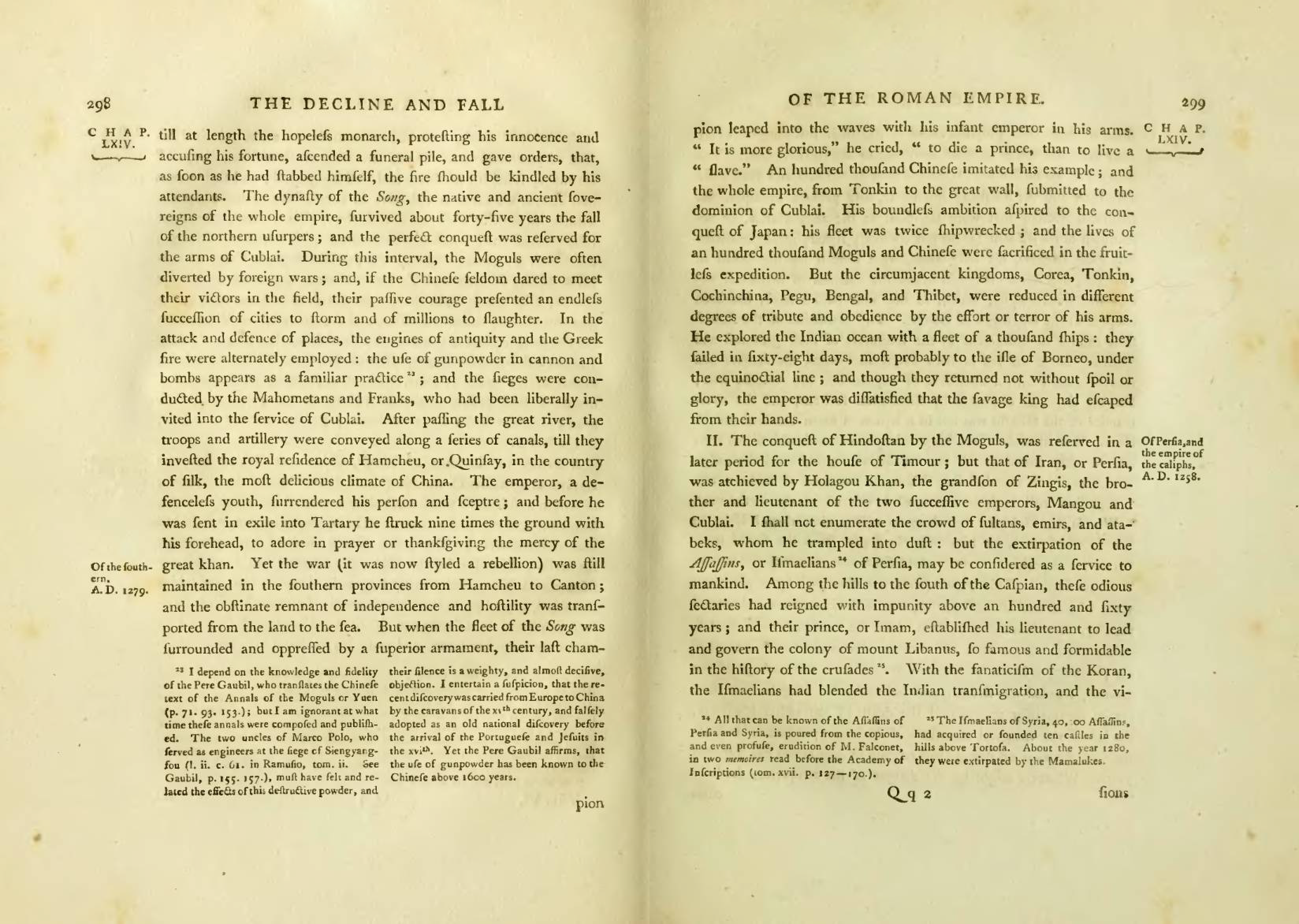
When Edward Gibbon published his 6 volume The History of the Decline and Fall of the Roman Empire towards the end of the 18th Century, he included almost 8,000 footnotes and asides. He wasn’t the first to incorporate supplementary information but Gibbon’s work established the standard for academic publications.

Footnotes are marvellous things. They can provide extra information that helps to elaborate or to cite sources. Publishers don’t like footnotes1; they prefer endnotes, because they are far easier to manage and encourage buyers to purchase the complete book rather than download a sample.
However, endnotes are a burden for the reader who need to memorise the reference number, page number and even the chapter number before heading off to the back of the book to track down the elusive note.
Footnotes are an endangered species; notes are often relegated to end of the chapter or at the end of the book.
The internet gave us to the hyperlink and it was thought to solve the referencing paradigm.
The hyperlink introduces another problem; the back button.
Along Comes the eBook
Can authors be creative with the interactive note in the eBook? What can the popup note and the scrolling excursus add to an author’s work?
Footnotes and other deviations in print, past and present¶
When a new translation of the bible was published in 1568, extensive notes were added to help the reader understand the complex language. The title page included the announcement “ With the Most Profitable Annotations upon all the hard places…”
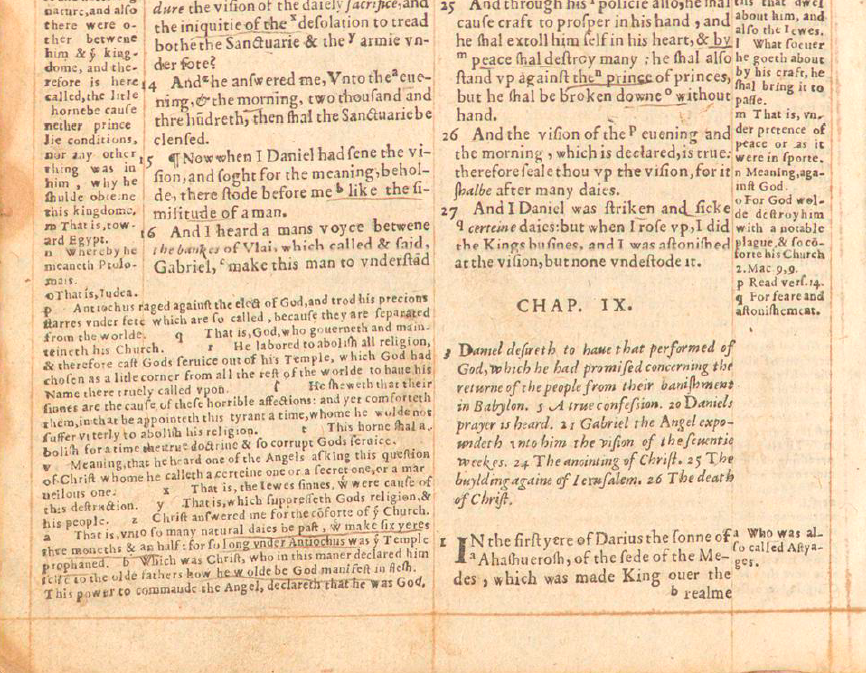
See here how this page from the Bible has side notes which flood out into the left column of text.

Conventions for Supplementary Content in Print¶
Notes can be on the page where the reference occurs or as endnotes. On-page notes can be set as footnotes or as side notes (sometimes called margin notes). Endnotes can be at the end of the book or at the end of the chapter or section.
Wherever the note is deposited it needs a number or symbol reference set as superscript within the text. Where endnotes are used the references will be numbers set in superscript to the right of the last word in reference context. The numbers are most often set to start at 1 at the beginning of each chapter. When endnotes are displayed at the end of the book, they are grouped according to the chapter in which the references are found.
Footnotes¶
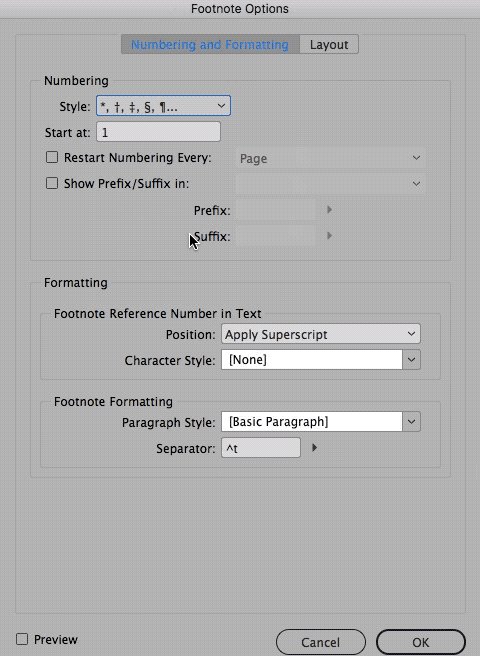
Where the notes are displayed as footnotes then superscripted numbers can also be used, but some publishers use the less than useful range of symbols in the order set out here. *, †, ‡, §, ‖,¶. Once all of these symbols are used on the page, then the continuation uses the same but doubled up like §§.
Note
These symbols can look very different with different typefaces.

The convention is to use these symbols in a particular order on the page as seen in this example, Journey to Britain, Bronwen Riley

Unusually, both symbols and numbers can be used as in this example from The Devils Details, Chuck Zerby

In this case, symbols are used for general notes and the numbers are used for citations.
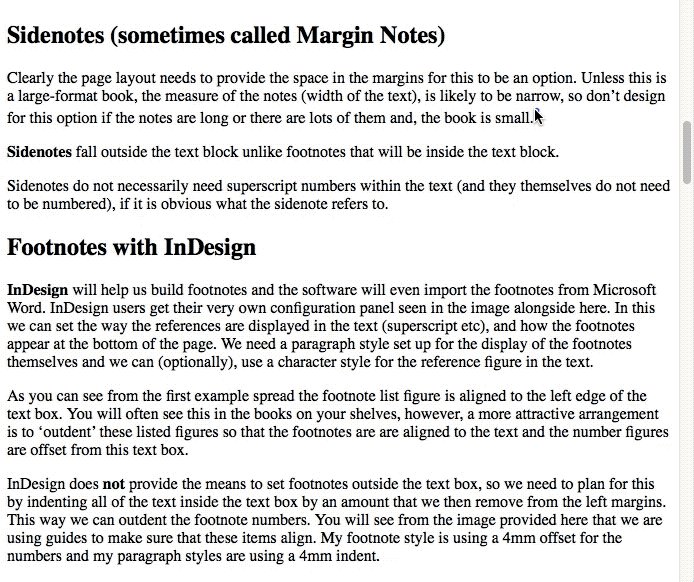
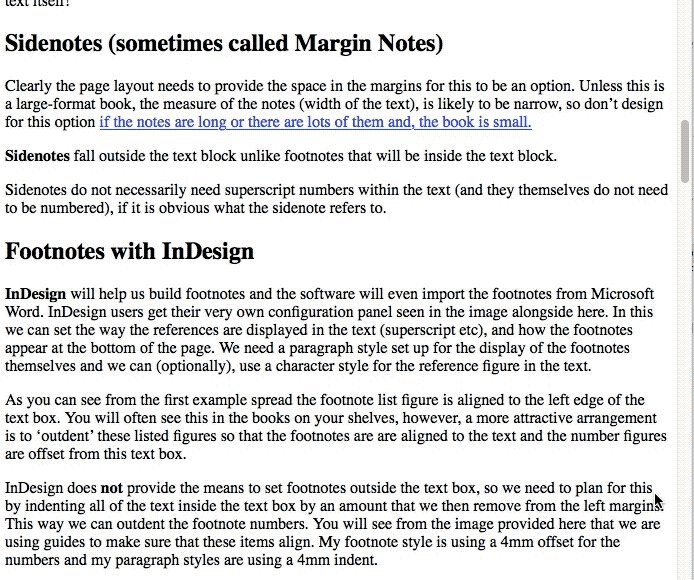
Sidenotes (or Margin Notes)¶
As we have seen from early manuscripts such as the Geneva Bible, side notes were common and possibly are a legacy feature from illuminated manuscripts such as the example here.

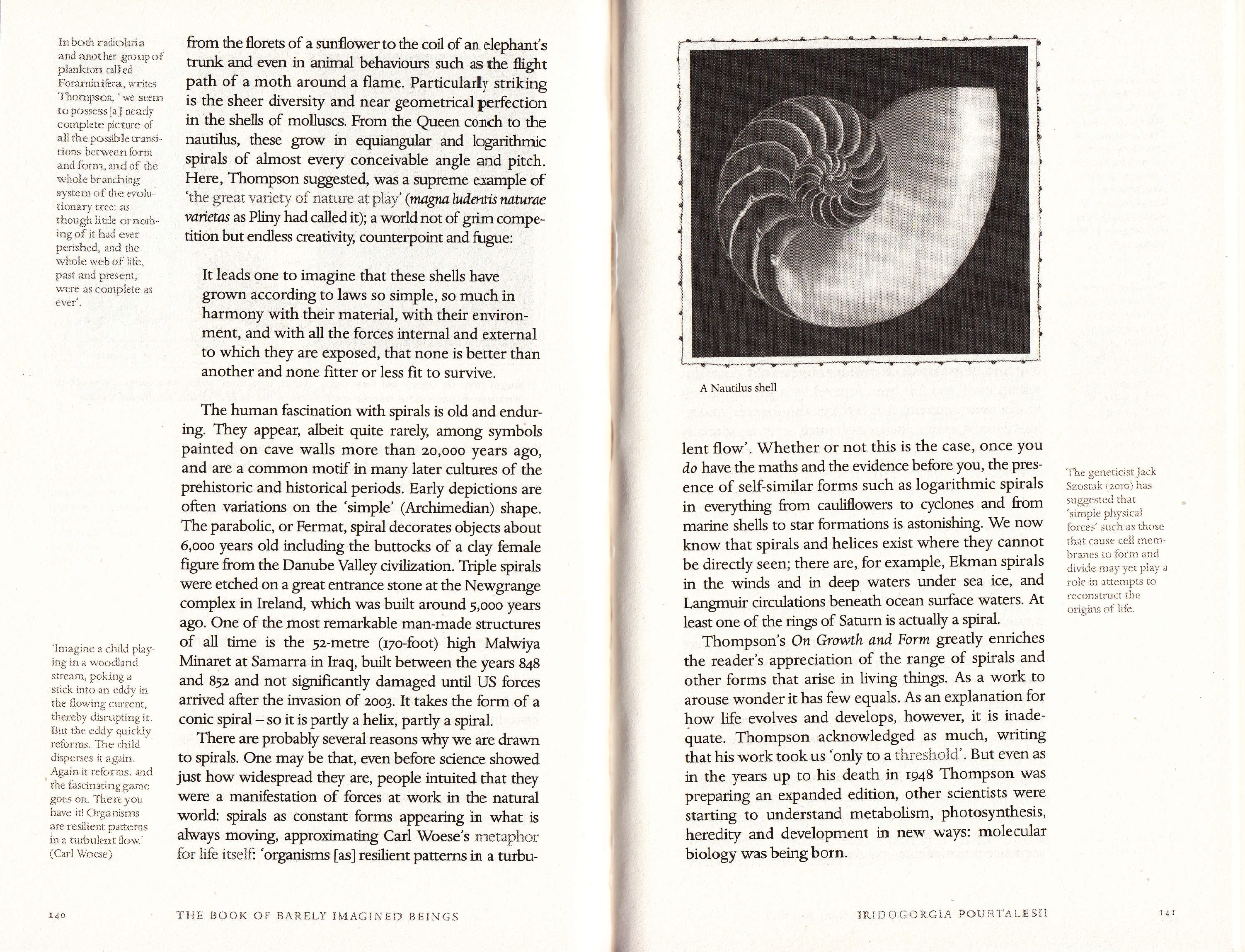
Sidenotes may not need the reference numbers or symbols as long as they can be near to the context within the text block. Here as a sample spread from The Book of Barely Imagined Beings, Casper Henderson.

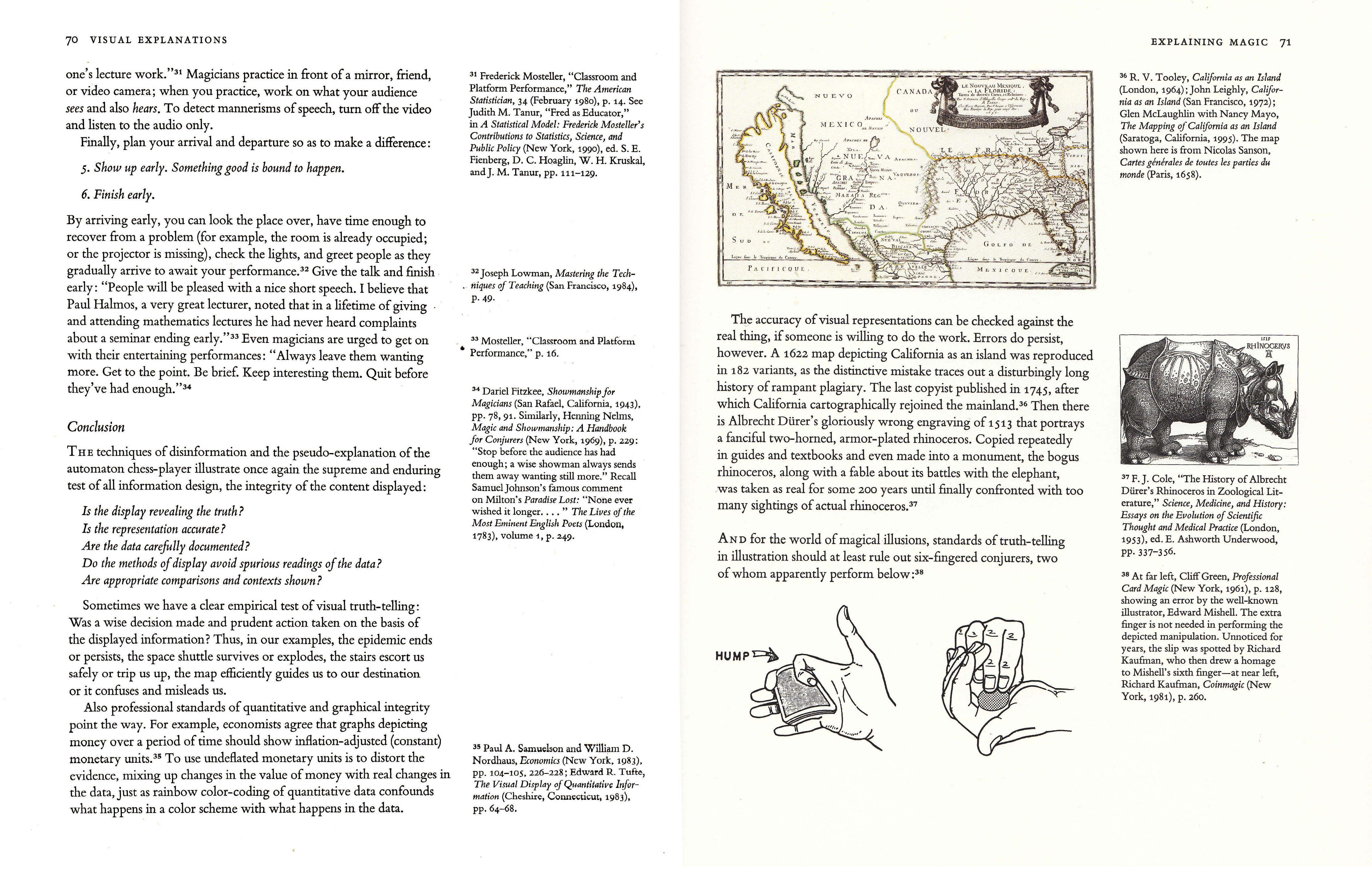
On the other hand Edward R. Tufte2 is well known for his beautifully designed books about the display of information and we can see in this example from Visual Explanations, that he uses numbers for the margin notes.

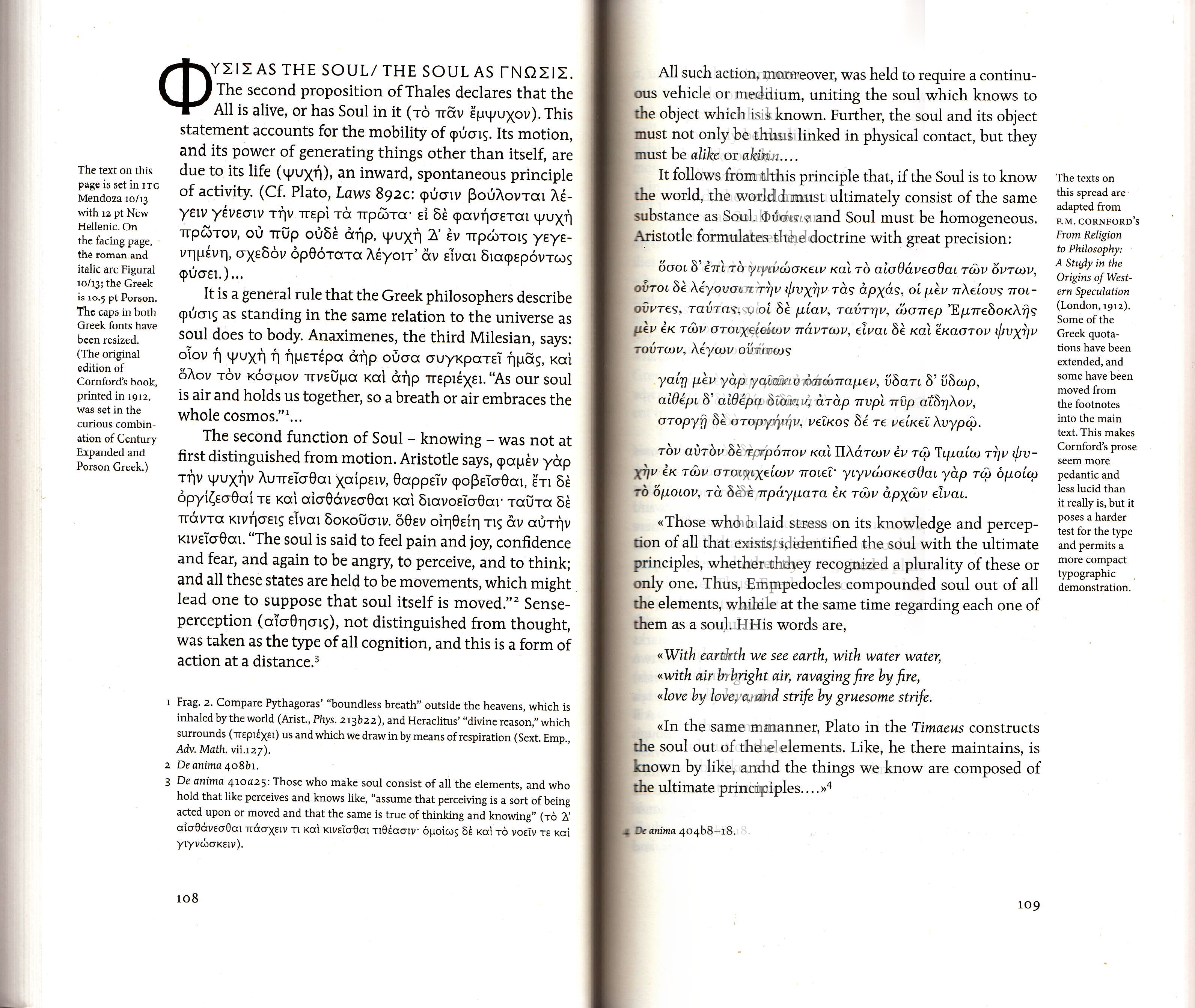
Robert Bringhurst uses both side notes and footnotes in his The Elements of Typographic Style:

Practical Methods¶
Let’s look at some methods to create footnotes, side notes or endnotes.
Word Processors¶

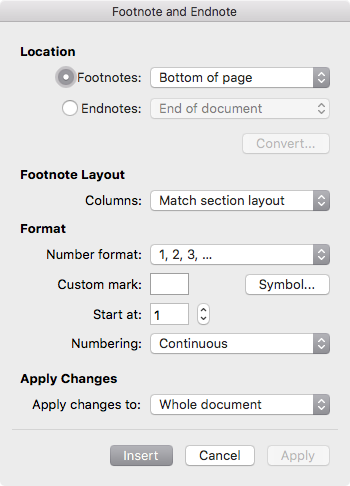
In Microsoft Word, it is straightforward enough with a choice to go to the bottom of the page, below the text, end of document or end of section. Apples Pages will only go to the bottom of the page.
Markdown¶
For those editors using the Markdown syntax then you would use:
In the text [^2]
Then at the bottom of the page for this reference:
[^2]: This is the reference for number 2 in the text
Of course you may be using fancy editors like Ulysses or Scrivener in which case this will happen automatically.
Markdown has become a format preferred by writers for the internet since it is relatively easy to convert to HTML.
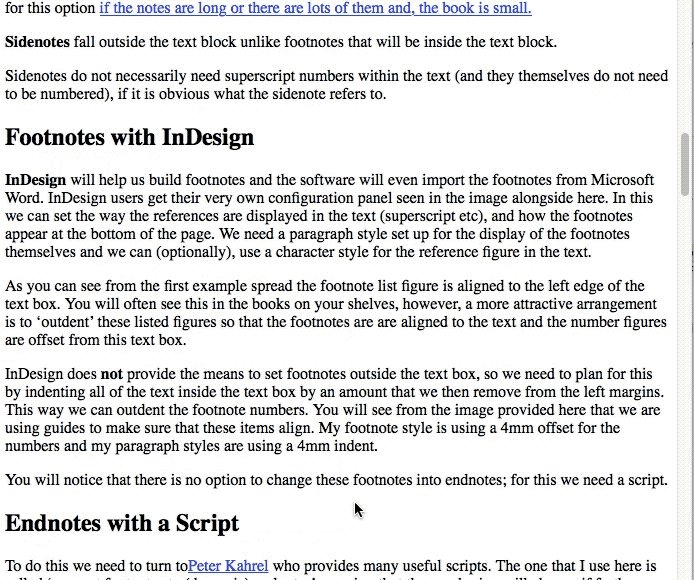
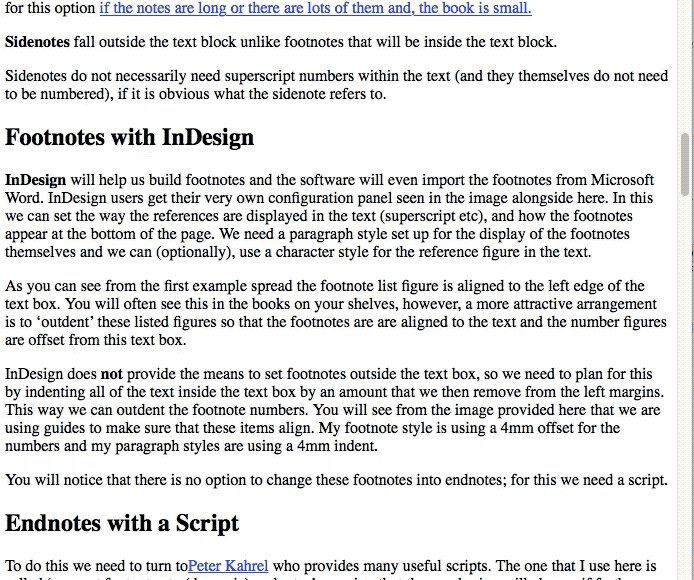
Page Layout¶
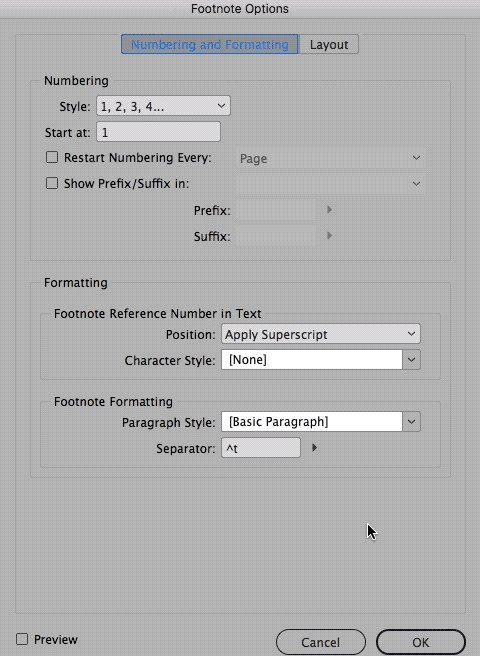
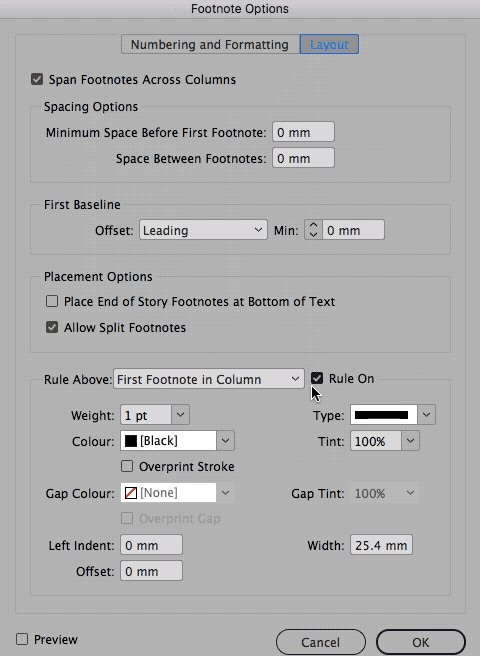
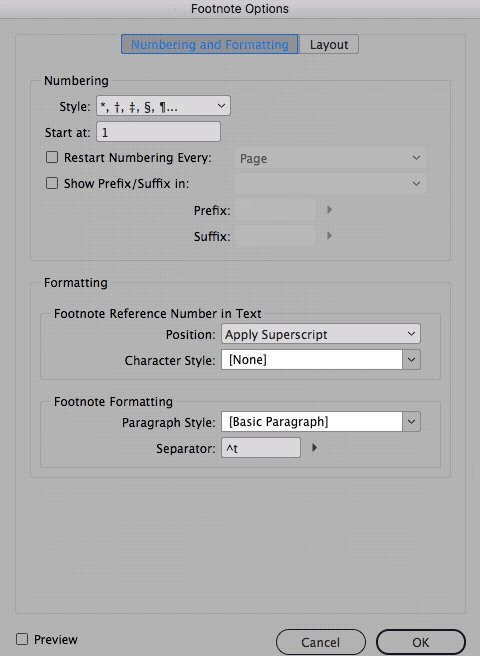
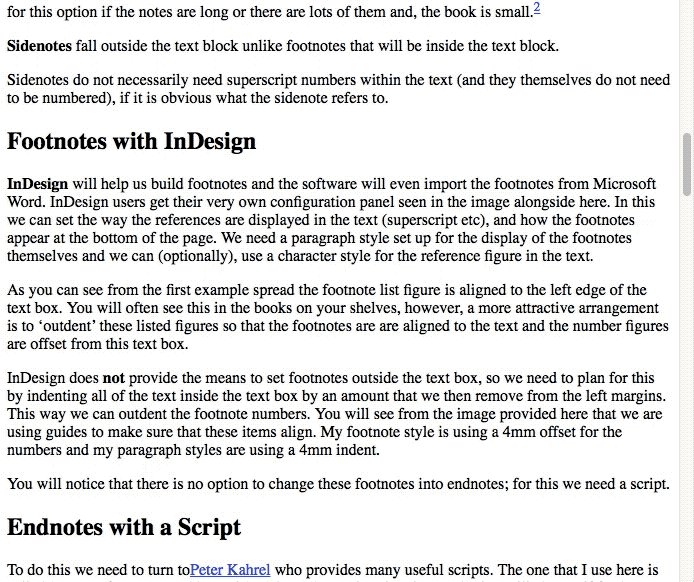
InDesign has a footnote feature and it will also correctly import (Place) text from Word with footnotes. It also has a sophisticated set of configurations for the way the footnotes are displayed as well as the references within the text.

There are similar configuration options for endnotes.
Side or Margin Notes in InDesign
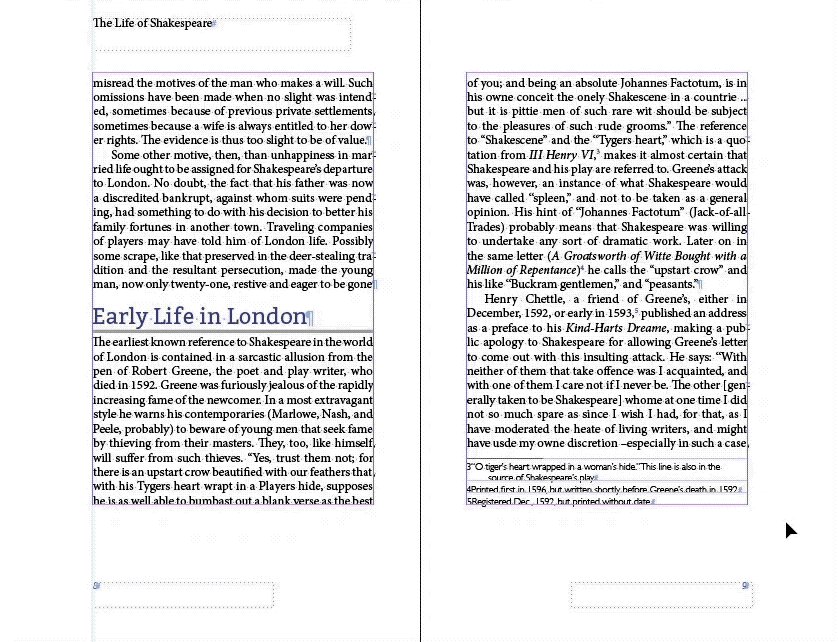
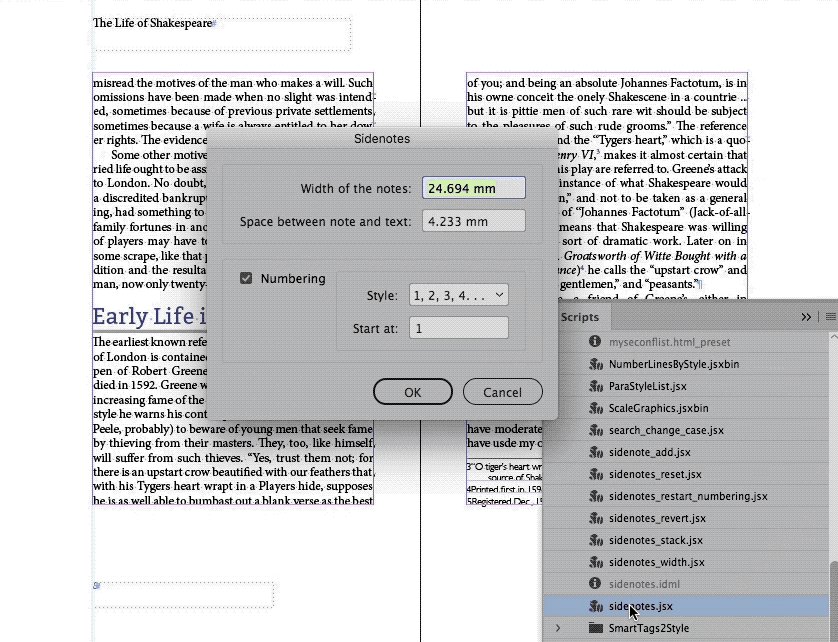
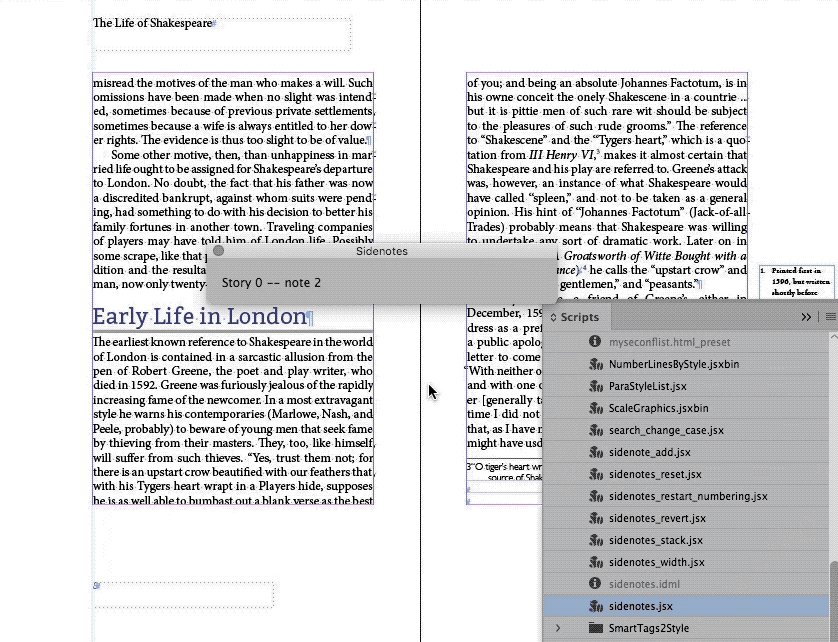
There are no direct options for creating side notes in InDesign, because this would require space in the margins to accommodate them. However, Peter Kahrel has created a set of InDesign scripts that will take footnotes and put them wherever you decide, and however you like them to appear.3

Screen Based Media¶
All of the above can (and has been) presented on the screen as in print with the ubiquitous PDF, but we expect more!
Before the internet there was Hypercard¶
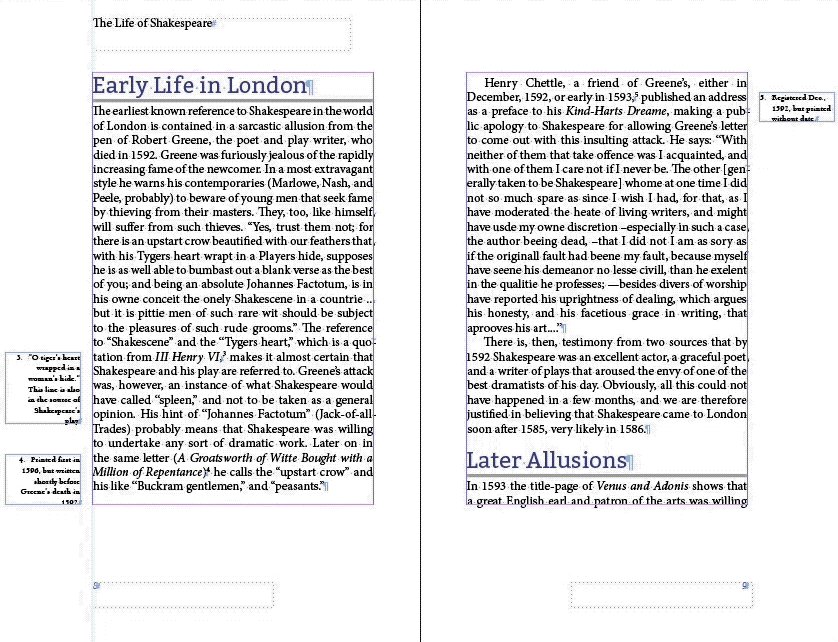
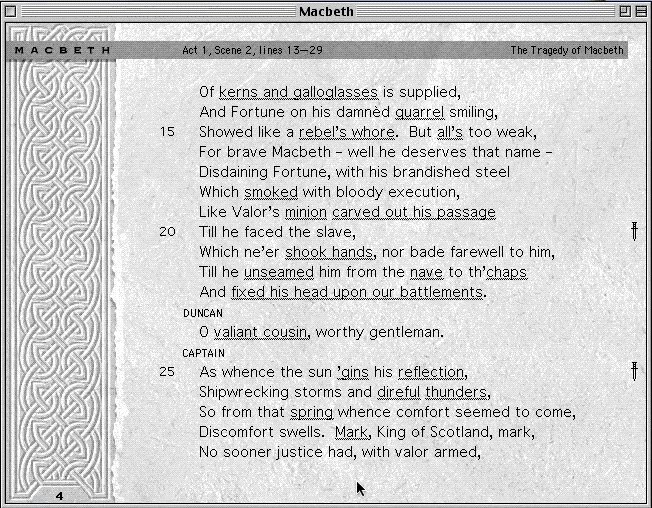
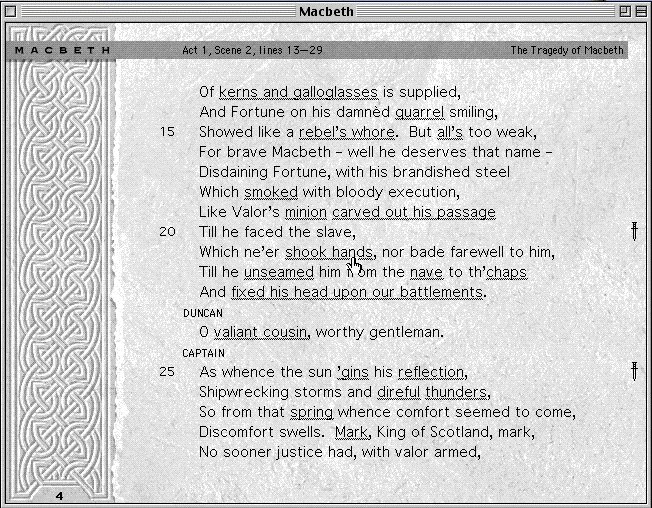
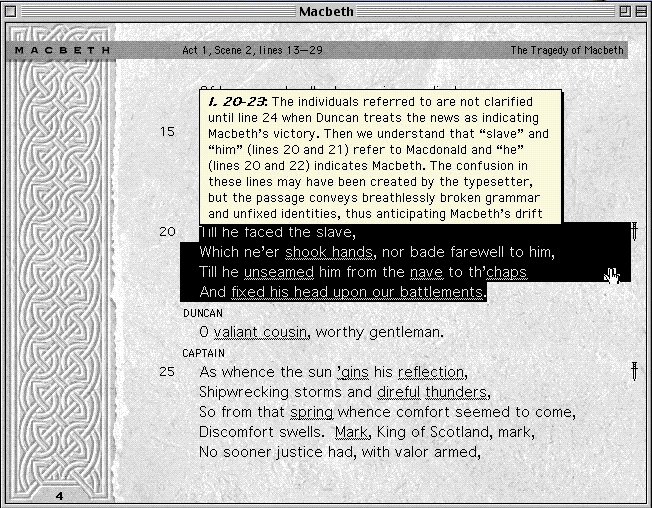
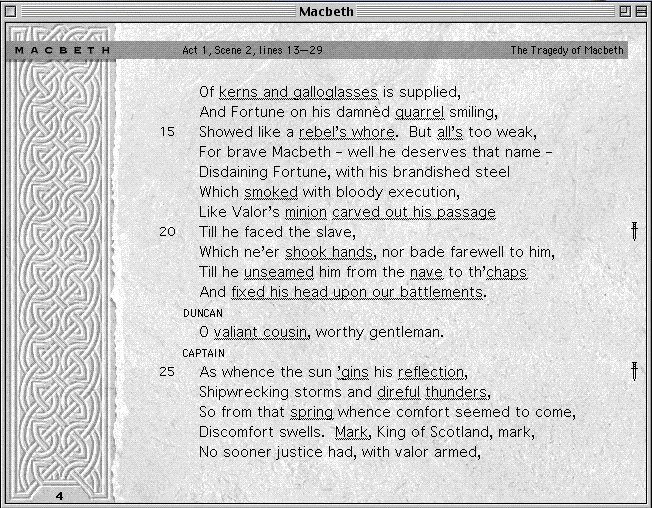
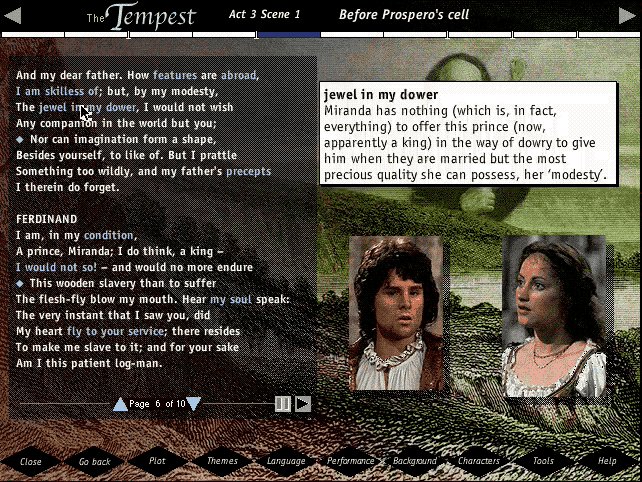
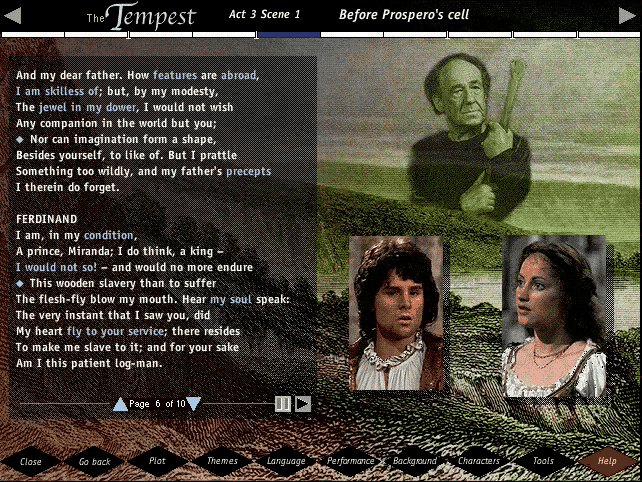
Hypercard on the MAC was able to create linking of pages but also making references and glossary items popup on mouse click as seen here in the Voyager publication on CD-ROM of Macbeth4.

In the screen based medium, we can adopt other methods for linking references in the text to footnote content. Of course we can't call them footnotes anymore and they may be hyperlinks or popups.
Hypercard on the MAC propagated many ‘Stacks’ (the term for a Hypercard application, and many of these included cross linking between content.
Hypertext¶
The term hypertext was coined first by Ted Nelson in 1963. The idea was further developed and the term adopted by many. For a history of hypertext see Jacob Nielsen’s book, Hypertext and Hypermedia (later re-issued as Multimedia and Hypertext: The Internet and Beyond, Morgan Kaufmann Publishers, 1995.5

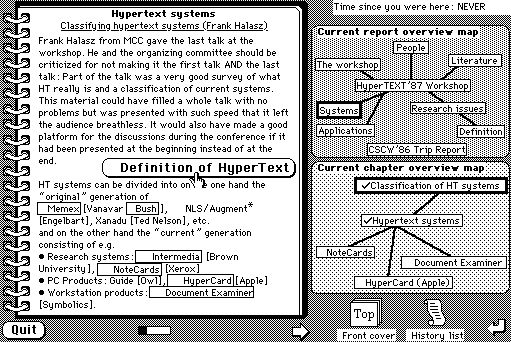
Although Hypercard had a great following it came after a hypertext authoring system called Guide created by the software company Owl (an Edinburgh based organisation). In this system, an anchor was created and led, through a mouse click, to a destination or a popup.
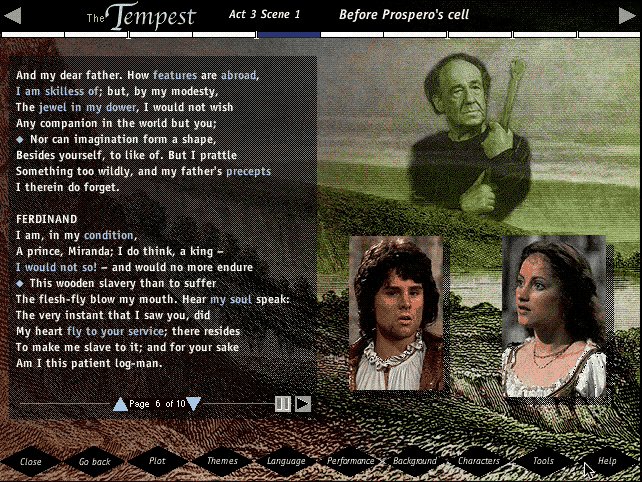
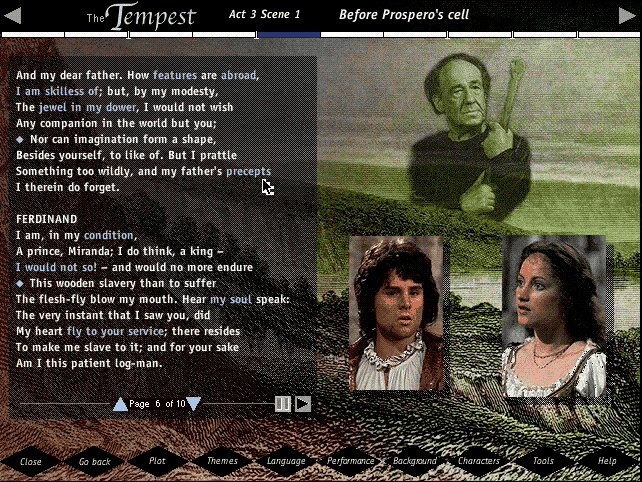
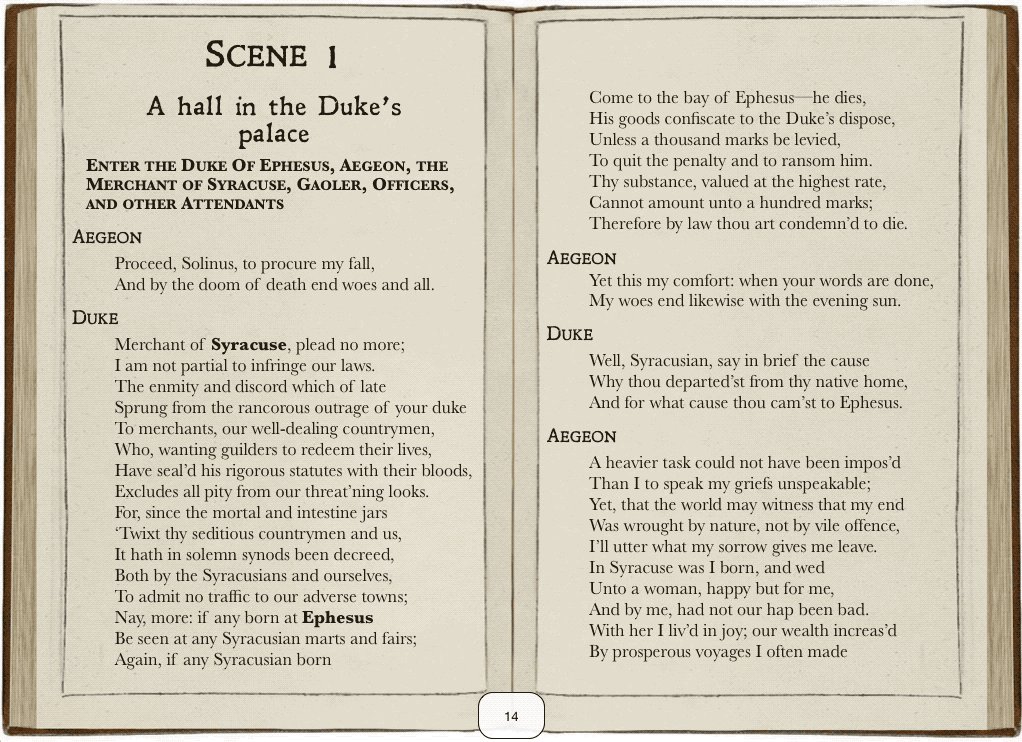
This was the era of the multimedia CD-ROM, and many of these applications involved linking and referencing; in other words interactive notes of supplementary information. In this example of an interactive Shakespeare play on CD-ROM you can see how the references and glossary terms are popped up through a mouse click.
The software used in this example was Supercard (Allegiant Technologies, an enhanced version of Hypercard) for the MAC and Toolbook (Asymetrix Corporation) for the Windows PC.

We can now bring forward a link to the world wide web through a TED talk by Ian Ritchie, the owner of Owl Ltd, Edinburgh, who (according to his TED talk6), turned down an approach by Tim Berners-Lee, the inventor of the world wide web.
The World Wide Web¶
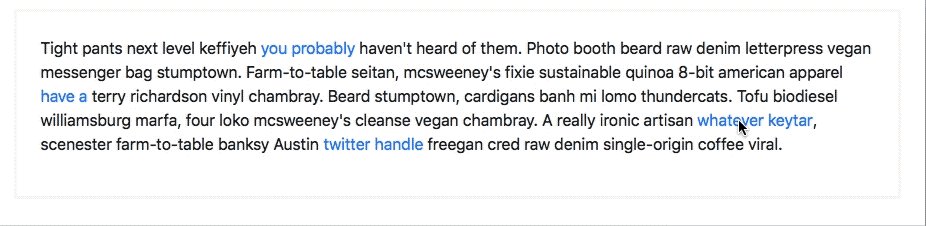
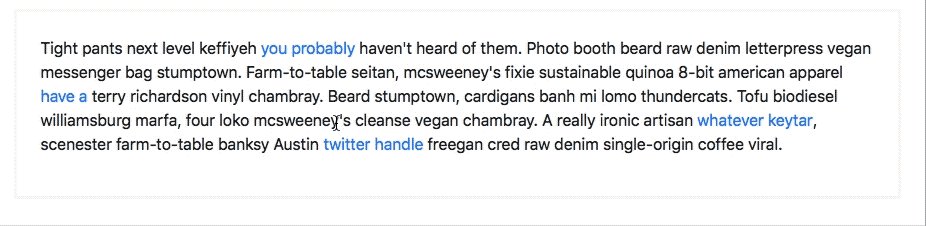
The early concept of the internet pages and HTML was that it was possible to navigate around content through hypertext links. The text was styled (the standard was a blue underline) to show that it was, itself an anchor, and would lead to a destination, that could be elsewhere on that page or, to another web page altogether.
The image here shows the initial standard way to show a hypertext link.

The links here would take you to another page and, would always depend on the browser’s ability to provide a back button within the user interface.
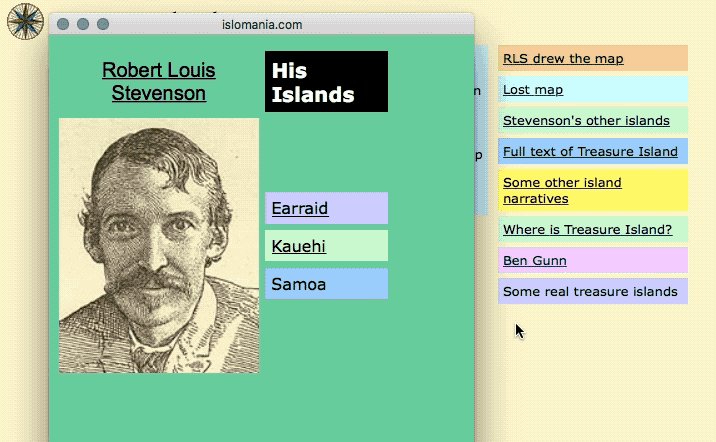
A more sophisticated approach is make the link popup the supplementary information, but this depended on using javascript. This was not available until 1995, but, as you can see here, this opened up the possibility to use an overlay of information rather than one information node replacing the other.

Footnotes on the web¶
Pages on the internet delivered with HTML (Hypertext Markup Language) and CSS (Cascading Style sheets) have no limits to their vertical dimension, so putting footnotes on a long scrolling page will only make sense if a hypertext link is made from the reference (the source anchor) to the footnote (the destination anchor).
Going back¶
Once we navigate to that footnote at the bottom of the page, we need to go back to the point that we left off reading (in other words the source anchor). This can be achieved with the browser back button, but also can be provided with a backwards link at the destination point.
The Anchor source¶
The reference point in the text could be exactly as you would expect in print; maybe a superscript number and possibly in square brackets like this ^[4],^ however, if this is to become a link, over which a mouse cursor needs to be clicked, it may be difficult to target the correct point - and this is even worse, on mobile devices, where, it is the finger that does the interacting.
Here we see an example of a footnote reference leading to the footnote at the bottom of the browser window. Notice that the back link puts the source at the top of the browser window on return, not where we were reading.

Once we move into the interactive mode of reading and observing references, then the reference or source anchor no longer needs to be after the reference, but can be within the reference. So, we then click or touch the item to be expanded.
In this changed version we see that the whole phrase is the link.

Side notes with Javascript¶
Andrew Clark has created a very elegant way to convert your footnotes into side notes when the width of the page allows for it. Although the side notes are converted the footnotes still remain. 7
![Andrew Clark's web site]../media/(jquery_sidenotes.gif)
Time for the Pop-up box¶
Clearly, we are now needing a paradigm shift, putting a little more distance between the the print book and the new interactive world.
With some elegant javascript we can turn these footnote references into popup links and this means we need never lose our place in the reading flow.
Javascript to the rescue¶
On my web site (publisha.github.io) I use a jQuery plugin generously provided by Chris Sauve. The plugin (available here: https://github.com/lemonmade/bigfoot ), converts the footnote into a popup box for the destination but also provides a fallback standard footnote that still appears at the bottom of the web page. You can see this in action here:

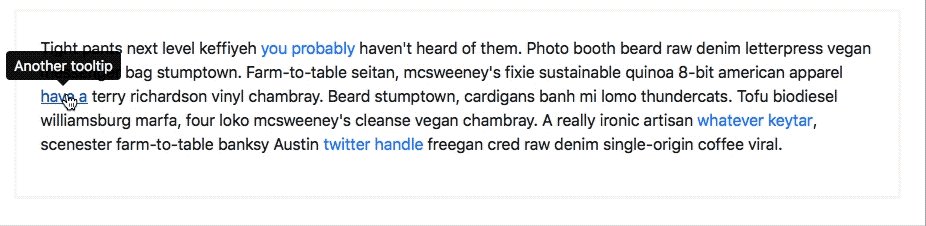
Tooltips or hover ups¶
Another way to provide supplementary information is via the tooltip. This is a block of text that will appear as the mouse cursor hovers over the reference point in the text.
Normally this will be used to inform the user of what will happen when they click, but potentially more complex information can be delivered.

Responsive web sites that work well on mobile devices can’t rely on the hover action to invoke these popups, since hover is not an option on devices that use swipe as a default action.
One more thing. Medium¶
This fantastic platform for writers and storytellers, does not support interactive footnotes on it's site and I am very disappointed. Aren't you?
Footnotes in eBooks¶
Footnotes are no good for reflowable eBooks! You don't actually have a page bottom. There are various choices for eBooks depending on the type, the proposed platform and the pBook to eBook workflow.
Caution
you can't use ibid any more. (Meaning: in the same source)
For the reflowable eBook¶
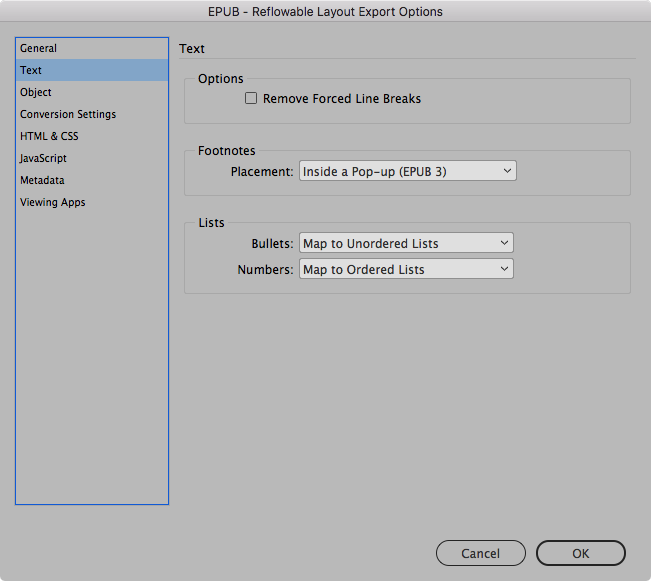
The reflowable ePub3 format does support popup notes. When you export from InDesign to ePub (reflowable), you have an option to convert your footnotes to pop-up notes.

This will take the notes from the foot of the page, wrap them in an HTML tag <aside> and add the necessary ePub3 classes in the XHTML code. In fact you will get an attribute added to the hyperlinked number:
epub:type="noteref"
and then the footnote reference will be wrapped in the <aside> tag. We need to be grateful for the coming of HTML5 because the <aside> tag was only added for this latest version of HTML.
This magic markup will be at the bottom of the HTML page, so if you have correctly split the ePub into the chapters, the list will be at the end of the chapter; otherwise, if your ePub produces one XHTML file, then the note markup will be at the end of the book.

The pop-up note reference is supported by Apple in their iBooks app for MACs and iOS on tablets etc. It is also documented that later Kobo devices also support pop-up notes. The later versions of the Kindle also support popup notes from footnotes. Adobe Digital Editions 4.5 support popup notes.
Other devices and software that cannot support pop-up notes will simply function as hyperlinks to the list of notes at the end of the chapter or section, however, there is a problem with this currently, since the list numbers are removed from the markup, so you can’t make good use of this.
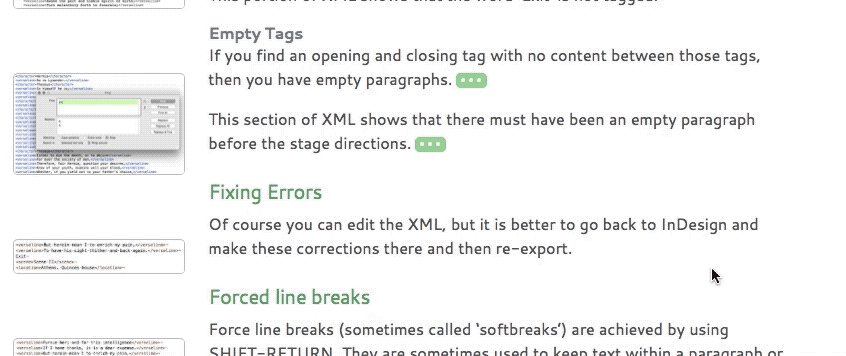
Fixing the ePUB footnotes for all reading systems¶
Solving the backlink problem can be done in 2 ways:
We can export from InDesign as for pop-up notes (as above), and then post edit the ePub file by adding the numbers into the notes list. You will find XHTML markup that looks something like the following:
<aside id="footnote-003" class="_idFootnote" epub:type="footnote">
<p class="footnotes">
<a class="_idFootnoteAnchor _idGenColorInherit" href="intro.xhtml#footnote-003-backlink">
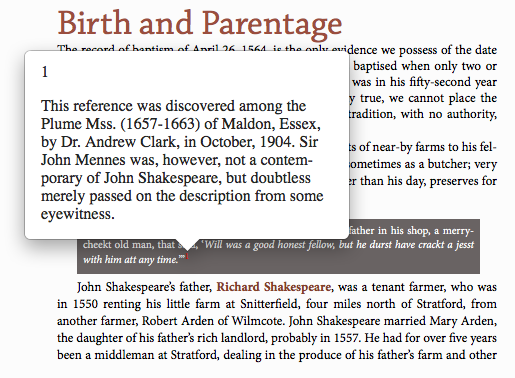
</a>John Shakespeare’s father, Richard Shakespeare, was a tenant farmer, who was in 1550 renting his little farm at Snitterfield.</p>
</aside>
If you look carefully, you will see that the link tag ends before any content. It should be wrapping around the number. We can add the number before the </a> however, this is not a bulleted list and so we need a space as well. This is a solution, although could be rather an onorous task is you have a lot of footnotes.
Best of Both Worlds; popup notes and endnotes
Rather than export from InDesign with the pop-up note option, choose the 'End of Section (Endnotes)' option. This will work properly for those systems that do not support pop-up notes. In iBooks (Apple systems), the hyperlinked number will take us to the notes section at the end of the chapter. If we want to get pop-up notes working on those systems that support it we will need to crack open the ePUB and make some changes.
Let me explain.
Editing the ePUB from the Endnotes Version¶
Once you have unpacked the ePUB (actually I prefer to do this with BBedit – no unpacking required), you can search for:
<a class="_idFootnoteLink
and replace with:
<a epub:type="noteref" class="_idFootnoteLink
If you do this then the pop-up will work BUT you will also see that the notes are still listed at the end of the chapter. Personally I actually prefer this, because we can get a second chance to read through the notes. If you prefer not to see this list of notes, then you will need to wrap each note in the <aside> tag, and we can do this by search and replace but this time using GREP.
Find this:
<div( id="footnote-.+\\s+.+\\s+)>/div>
and replace with
<aside\1>/aside>
You may also want to remove the horizontal line <hr> above the notes list.
The Fixed-Layout ePub¶
Wile the fixed-layout ePub provides some very sophisticated features, when we export from our InDesign work, there is no automatic way to get notes to be interactive; no conversion of footnotes to popup notes will be found as an option. Footnotes that have been provided for the print version will display in exactly the same way for the fixed-layout ePub. Getting interactive supplementary information to display on the fixed layout ePub page needs extra work and we can use InDesign’s buttons and animation feature to achieve this.
Here is what we can achieve with fixed-layout ePub.¶
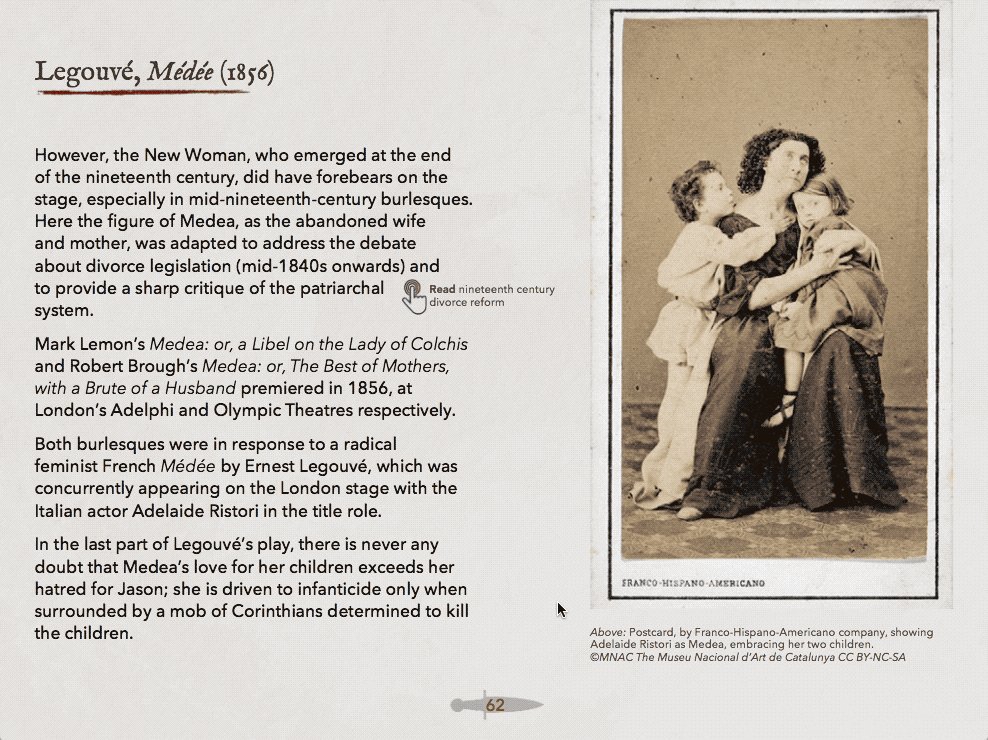
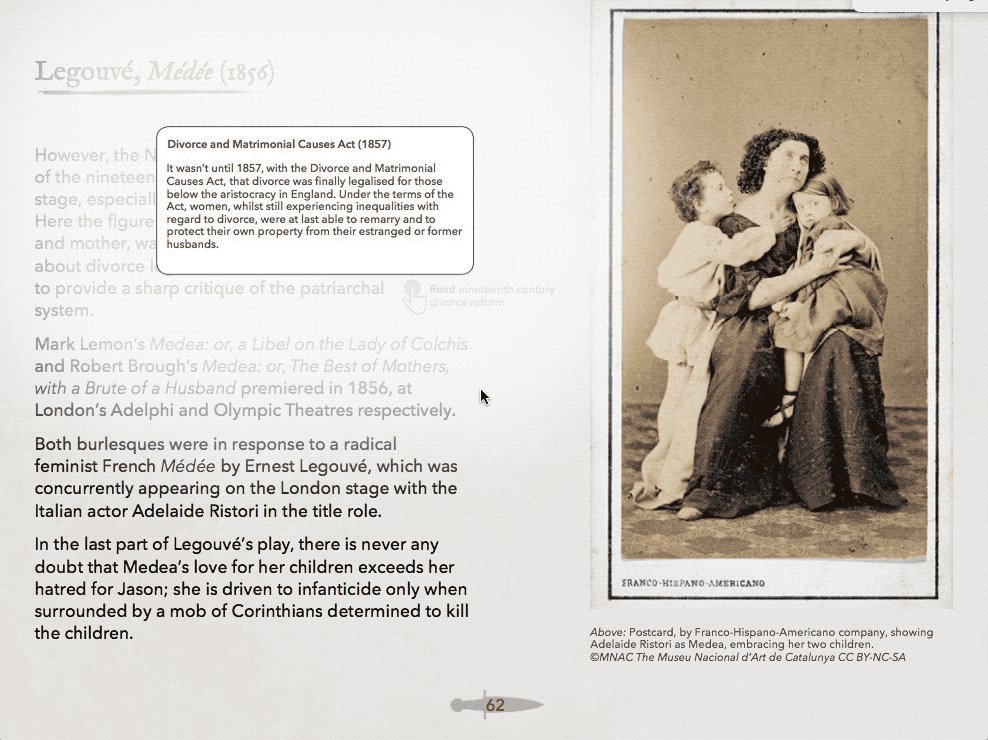
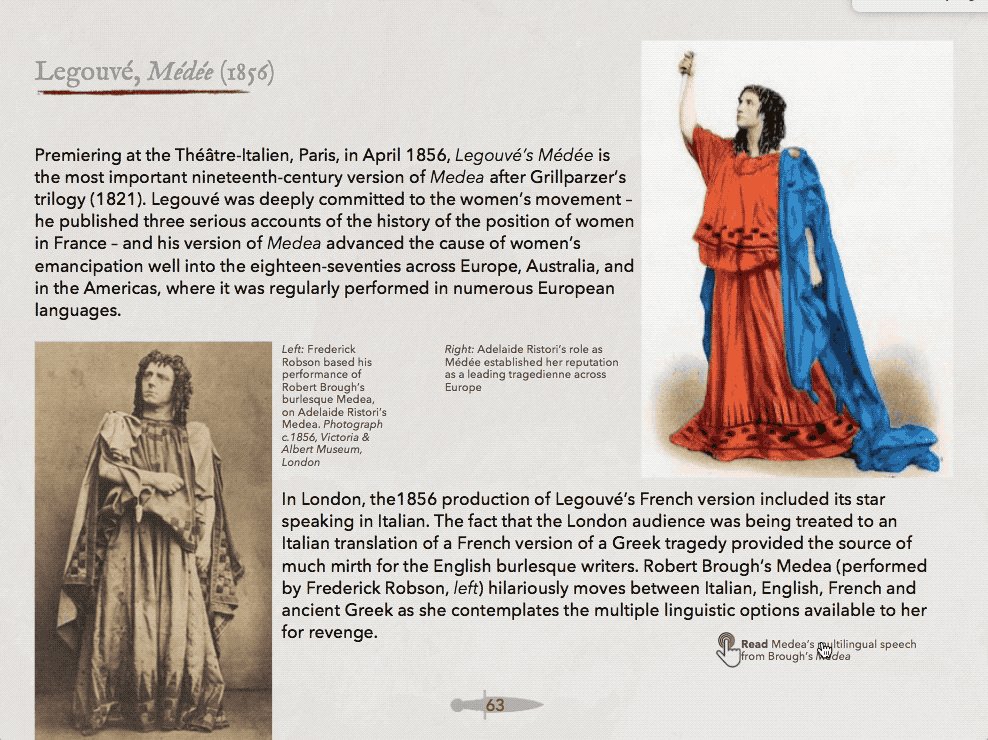
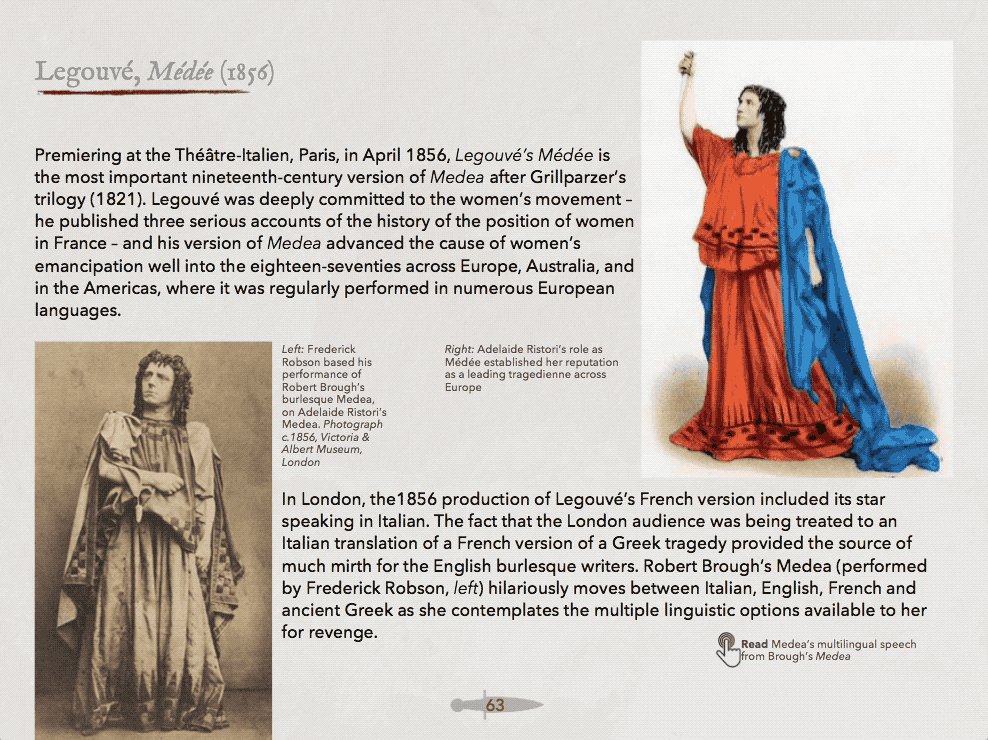
Here is the ePub version of Medea, a performance history for the APGRD

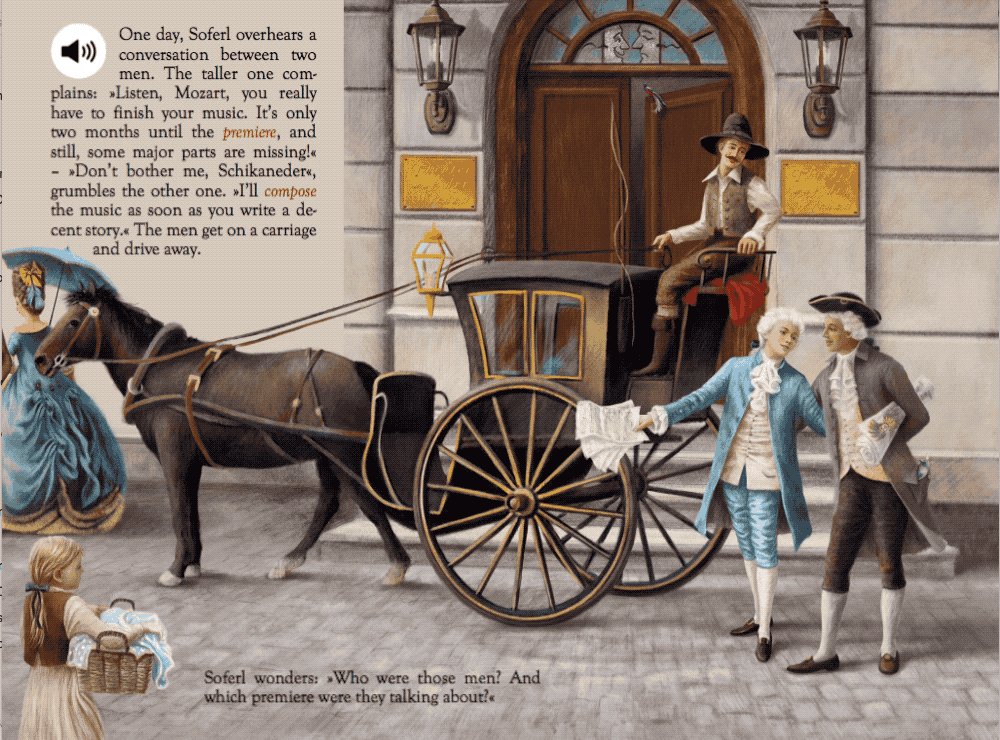
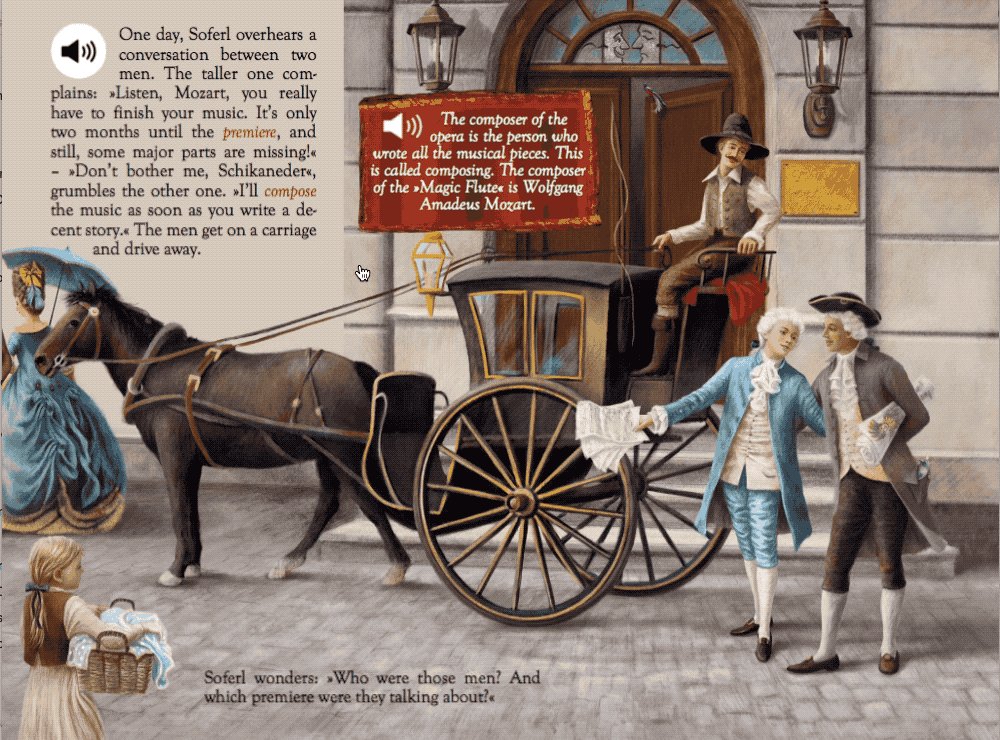
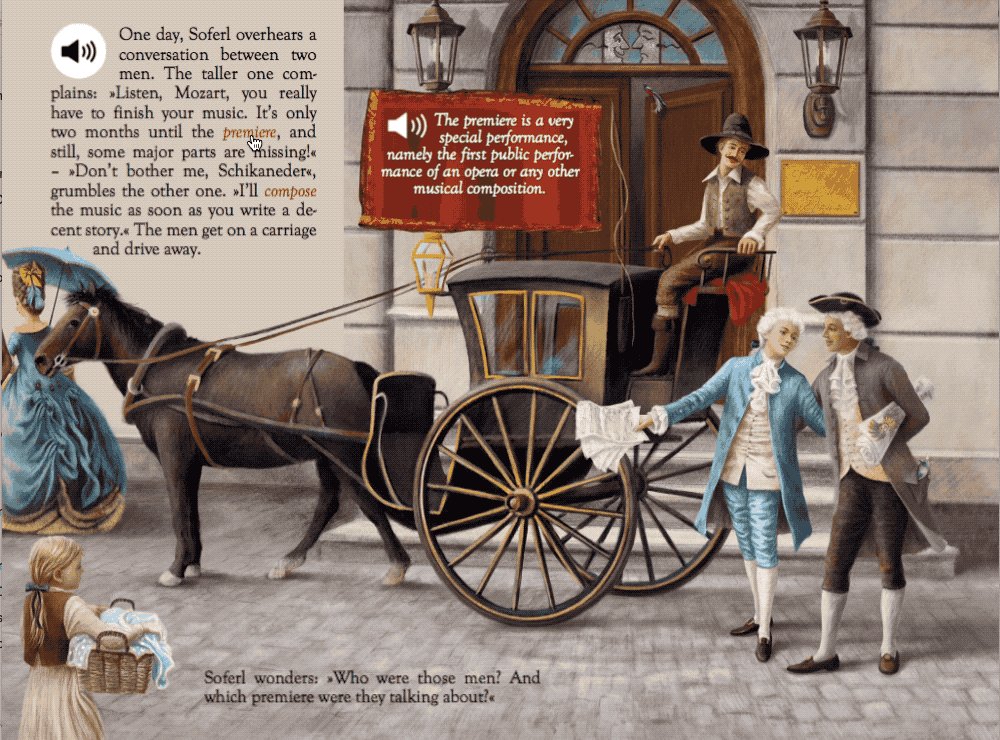
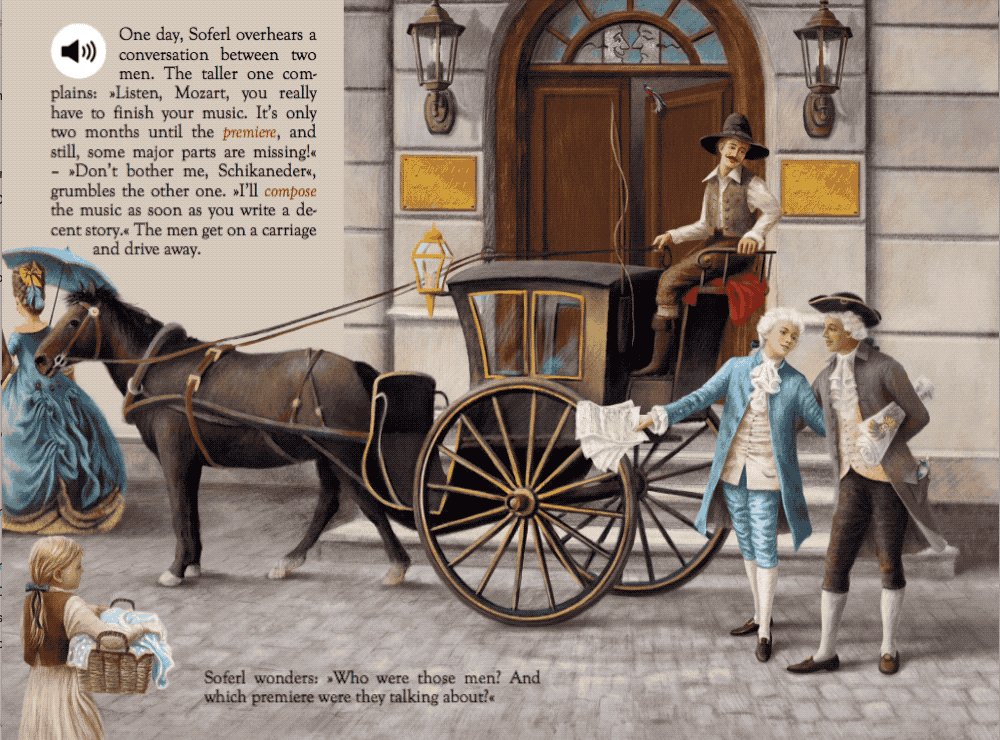
One of my MA students created this enhanced eBook of Mozart's Magic Flute. The eBook included music and narrated popup notes.

There are instruction for making popup text in the fixed layout eBook from InDesign on my screencast channel.
iBooks Author¶
This Apple only authoring tool creates, what Apple call multi-touch books. There are many features that make it possible to add supplementary content.
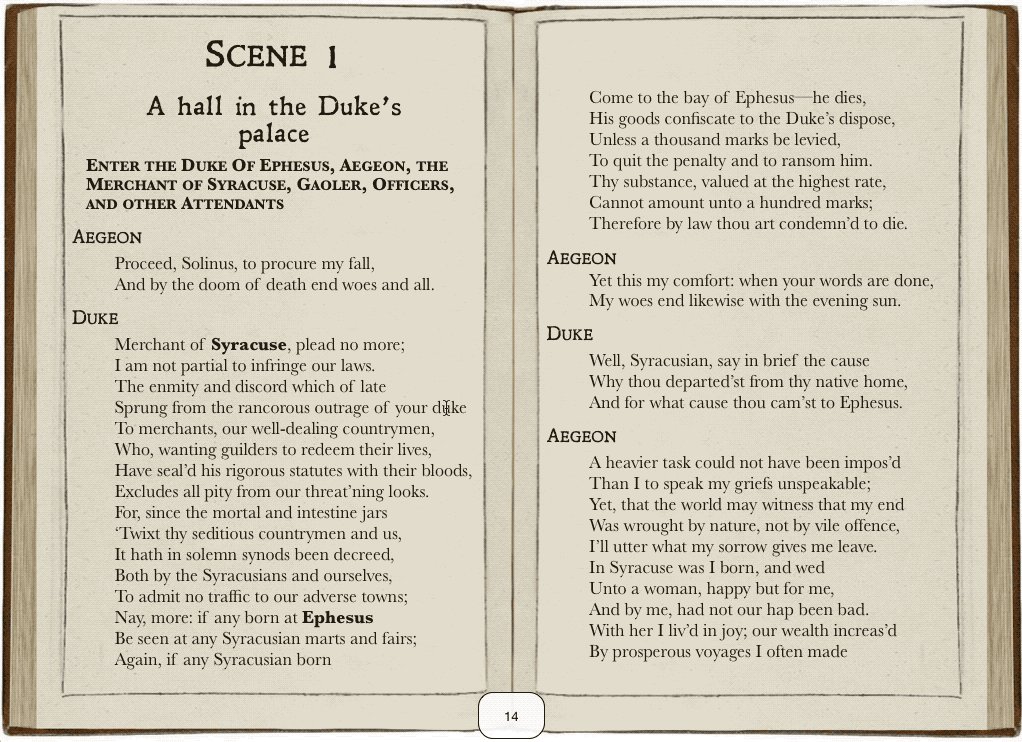
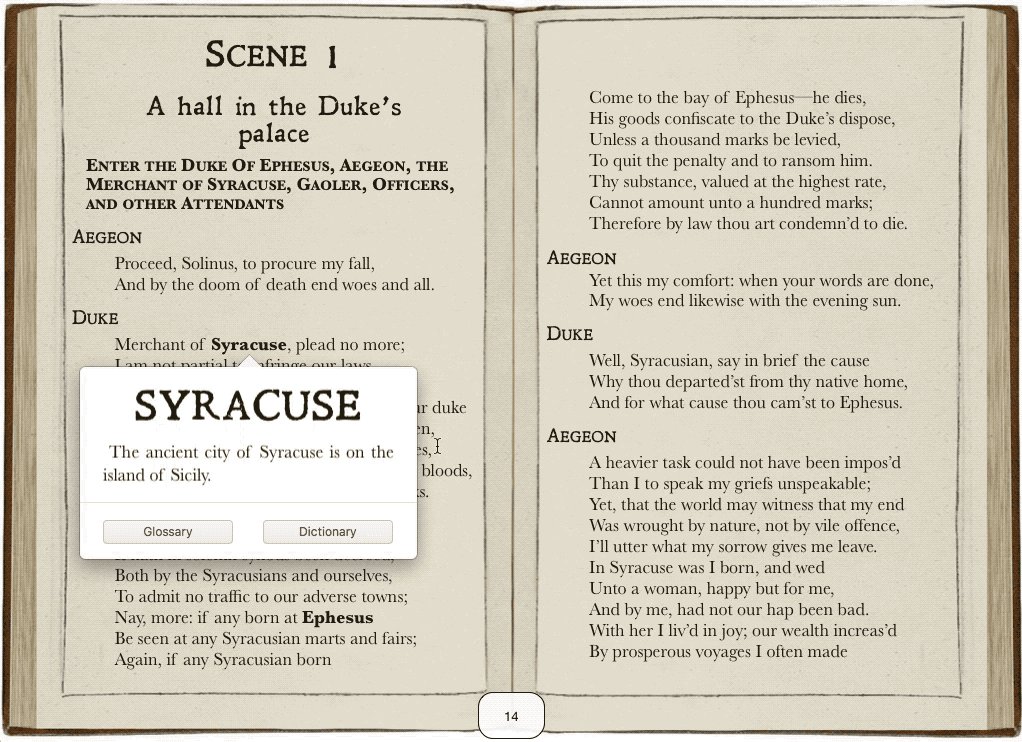
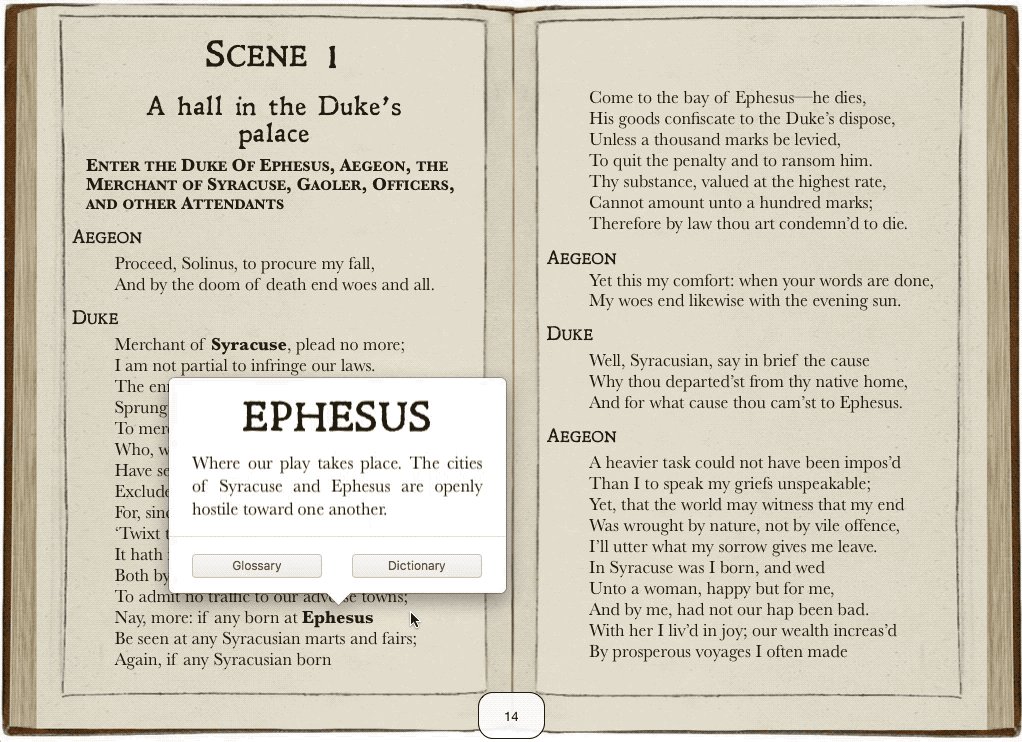
For this toolset I shall show some of my student’s work on their Shakespeare plays that demonstrate these features.

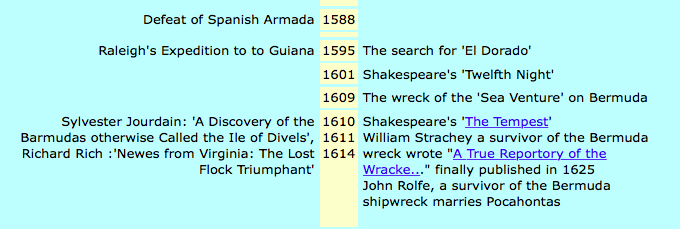
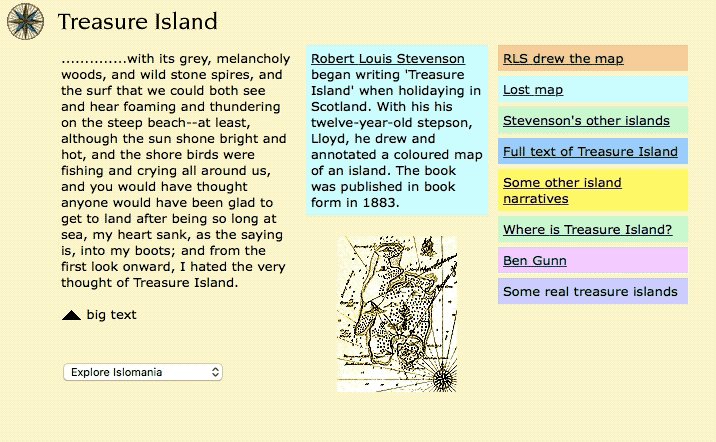
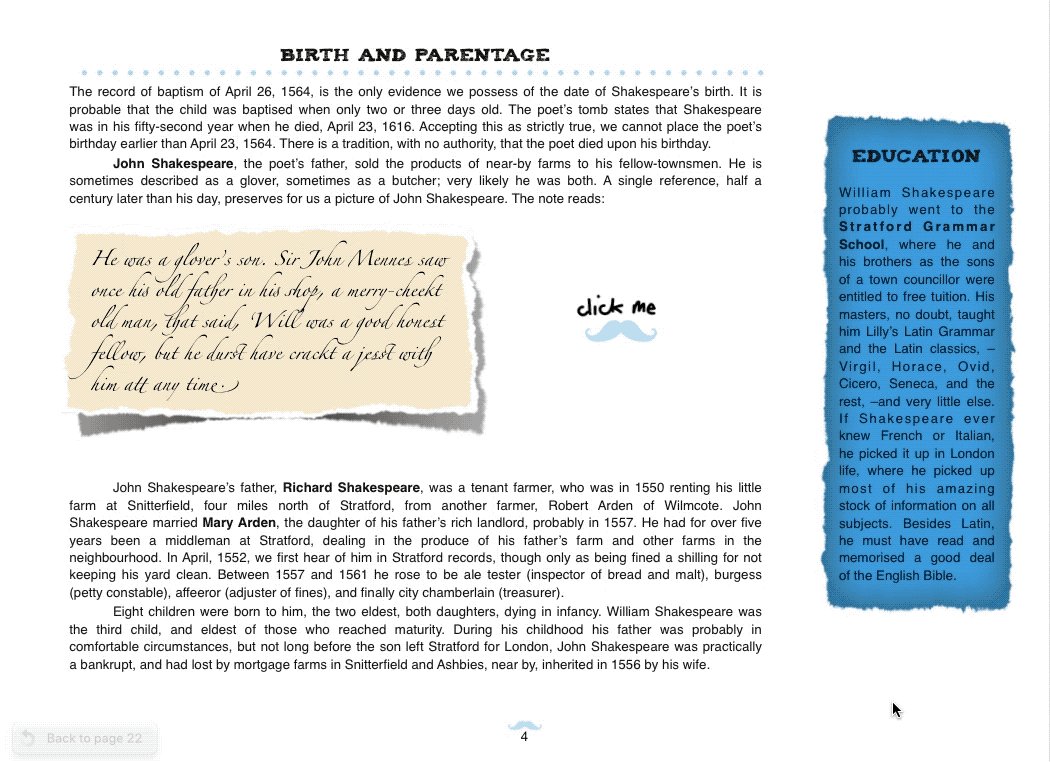
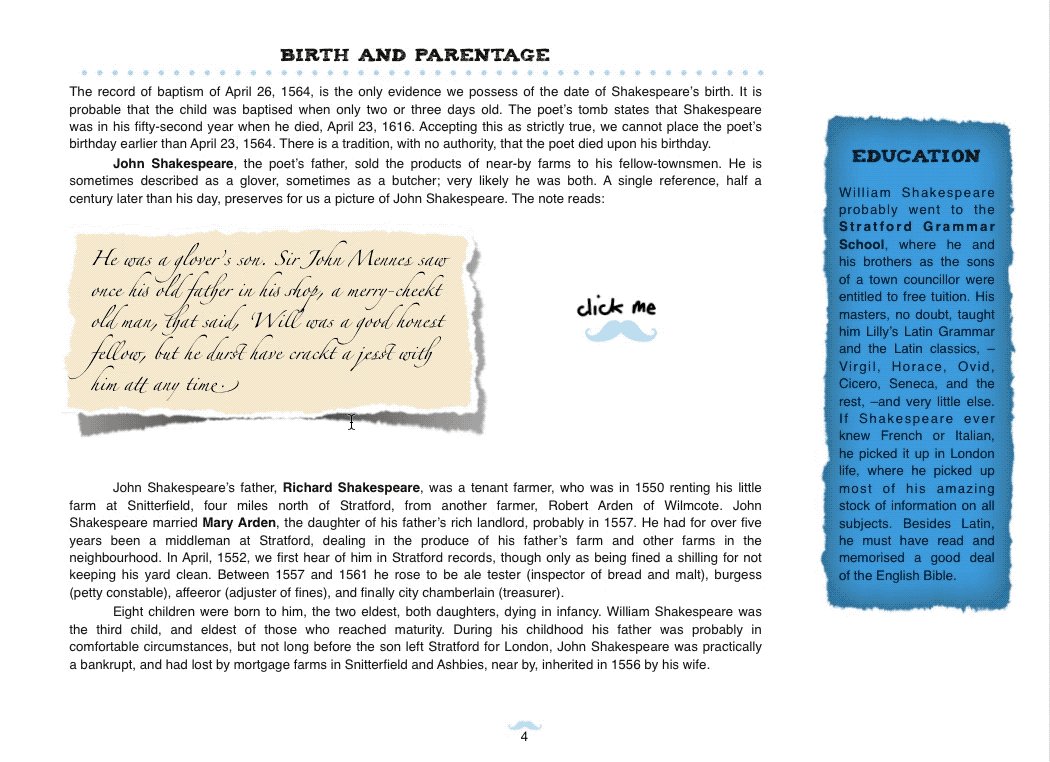
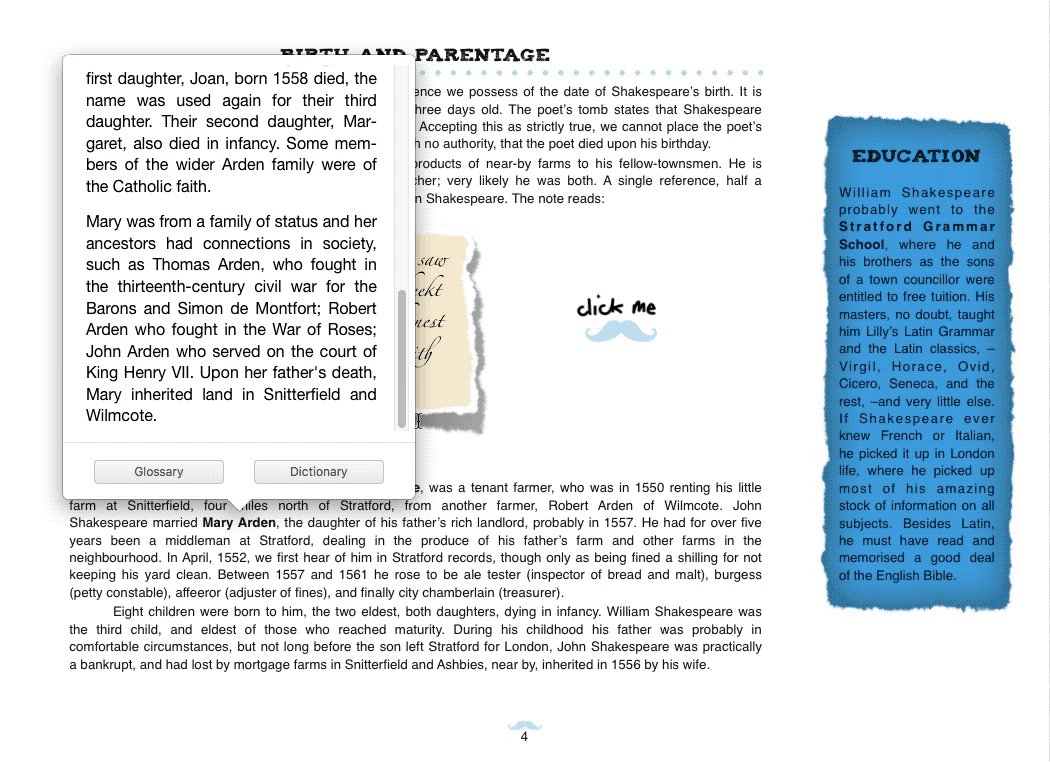
Here we see the glossary used to provide extra information for these geographical locations within the play “The Comedy of Errors” created by MA student Sam Ashcroft

In this version of ‘Twelfth Night’ MA student Alicia Ballard has used both glossary and popup notes.
Summary¶
- Supplementary information in the form of footnotes and margin notes has been used in documents for centuries and even before Gutenberg's printing processes, illuminated manuscripts used the margins to add details.
- We have seen how in The Geneva Bible, there were so many annotations in the margins that the pages often became overcrowded and hard to read.
- We noted that Edward Gibbon used his footnotes so extensively, that to read an abridged edition (without footnotes) would be to miss out on so much detail.
- Footnotes and Endnotes are a burden for the reader, and with our screen reading experience, the hyperlink and popup note makes navigating this supplementary information so much more usable and compelling.
It is essential that publishers of digital content do convert their out of the flow content to be interactive through click or touch.
-
Chuck Zerby, The Devil’s Details: A History of Footnotes (Touchstone 2002) ↩
-
see this thread on Edward Tufte’s website about side notes: https://www.edwardtufte.com/bboard/q-and-a-fetch-msg?msg_id=0000ld ↩
-
Peter Kahrel’s web site is here:http://www.kahrel.plus.com/indesign/footnotes.html ↩
-
https://archive.org/details/macbeth-cdrom ↩
-
see Jacob Nielsen’s web site for a history of hypertext: https://www.nngroup.com/articles/hypertext-history/ ↩
-
https://www.ted.com/talks/ian_ritchie_the_day_i_turned_down_tim_berners_lee ↩
-
https://acdlite.github.io/jquery.sidenotes/ ↩